飲食店のホームページ
私の親戚はお寿司屋さんを営んでいます。
横浜の鶴見というところにある「とも栄鮨」というお店です。
小さい頃はお手伝いなどもさせてもらったり、今では宴会などに使わせてもらっています。
たまたまランチを食べに行った時に話をきくと、WEB関連で色々困っているという。
一応私はWEB関連の仕事をしてきているので、今までのお返しも込めて何かやりましょうかということになり、
自前で作っているホームページも思うようにできてないということで、そこ作りますということになりました。
今回も野球チームに続いてWordPressを利用してサクッと作ろうということでやってみました。
飲食店のホームページの存在って・・
今の時代、グルメサイトのプラットーフォームがいくつもありますので、おおよその人たちはそちらで検索して、お店に行くという流れが多いと思います。
当然親戚のお寿司やさんも、お金をかけてそういうサイトには掲載がされています。
そうなるとホームページの位置付けって何になるのかな、、、というそもそも話はありつつも、今の自前で作ったサイトはスマホ対応ができていない、画像が崩れているなど、サイトとして基本的な部分ができていないので、それを見たユーザーの印象は決してよくないのではないかなと。
少なくともホームページを見て、少しでも行ってもよいかな?と思えるものが出ればなと、いうところを目標値にして進めました。
また、グルメサイトは当然ですが、Googleで検索するとGoogleマップの方にお店の情報が出るので、そこからページに流れてくる可能性が今後増えるのかなと思っています。
WordPressのテーマは「Restaurant and Cafe」
まずスクラッチで作るのは相当時間がかかるので、ここでも便利なベースになるテーマを探しました。
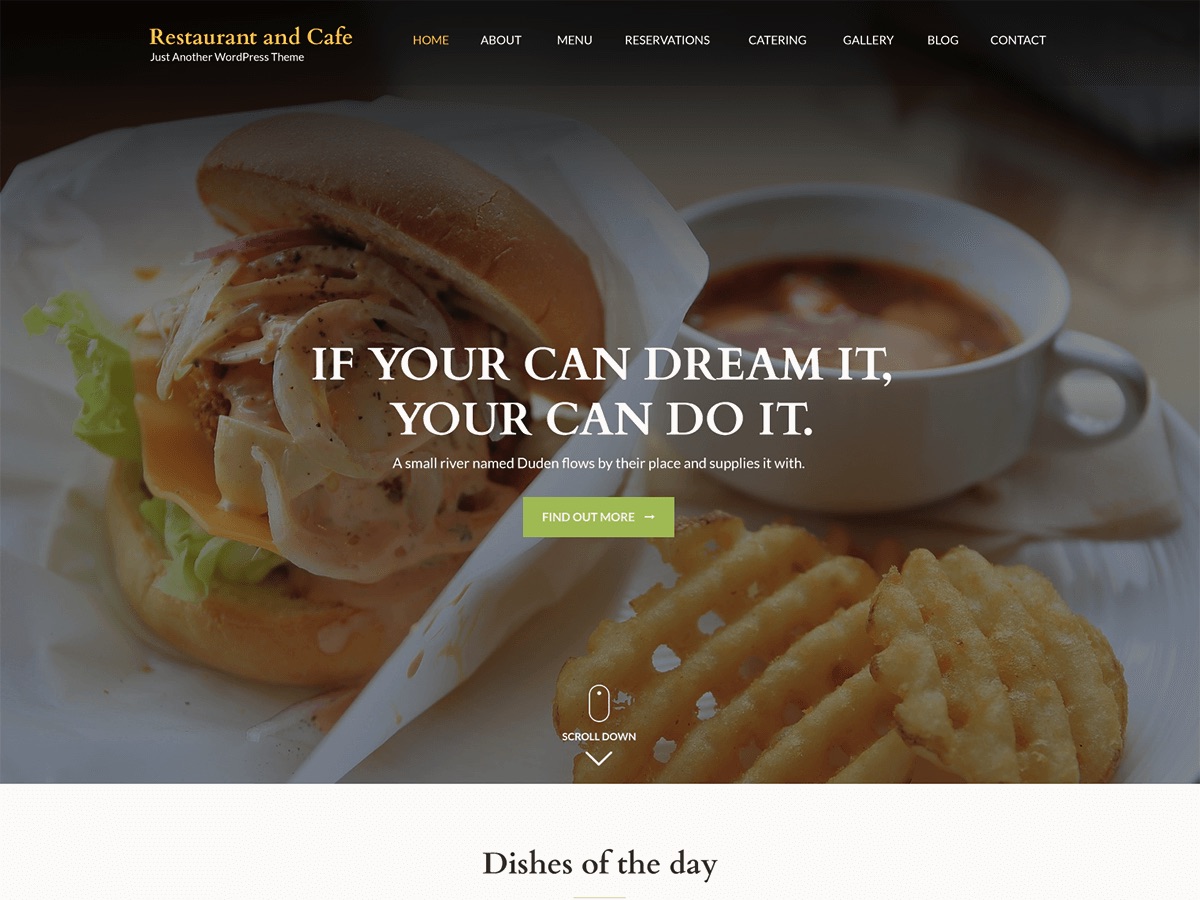
いくつか飲食店系のテーマがありましたが、内容とカスタマイズのしやすさから選択したテーマは「Restaurant and Cafe」

このテーマは飲食店で必要であろう機能やデザインのベースがいくつか用意されています。
例えば、
- 特集部分
- お店の紹介
- 店舗情報
- お問い合わせフォーム
- Googleマップ
このあたりのベースが用意されています。
画像と構成、あとはcssを編集して仕上げていきます。
有料バージョンもあるのですが、無料でも自分でカスタマイズすることで綺麗に仕上げることができました。
ただ、TOPページはスタイルcssがそのままではきかなかったりするので、調整は必要です。
あくまでページのベースを作るという形にしておいた方がよいと思います。
ファイル構成も多いので、そこそこ知識がないと思い通りに手を入れることは難しいという印象ですでした。
お店と言えばメニュー表が必要だったりしますよね?
このテーマにはメニューを作成するものはないので別途作る必要があります。
そのあたりも含めてプラグインを利用したので、紹介していきたいと思います。
利用したプラグイン
- Restaurant Menu
これもプラグインがいくつかあるのですが、「Restaurant Menu」を選択しました。

シンプルな構成なのでわかりやすいです。
ただ、カテゴリとかそのあたりが好きにできないのが難点です。
一旦これで、必要であればまた変更する形でよいかなと。
使い方は簡単で、カテゴリーを決めてメニューを作っていく。
例えば、
カテゴリー:ランチ
メニュー:Aセット:1000円、Bセット:1000円
というような形で紐づけていきます。
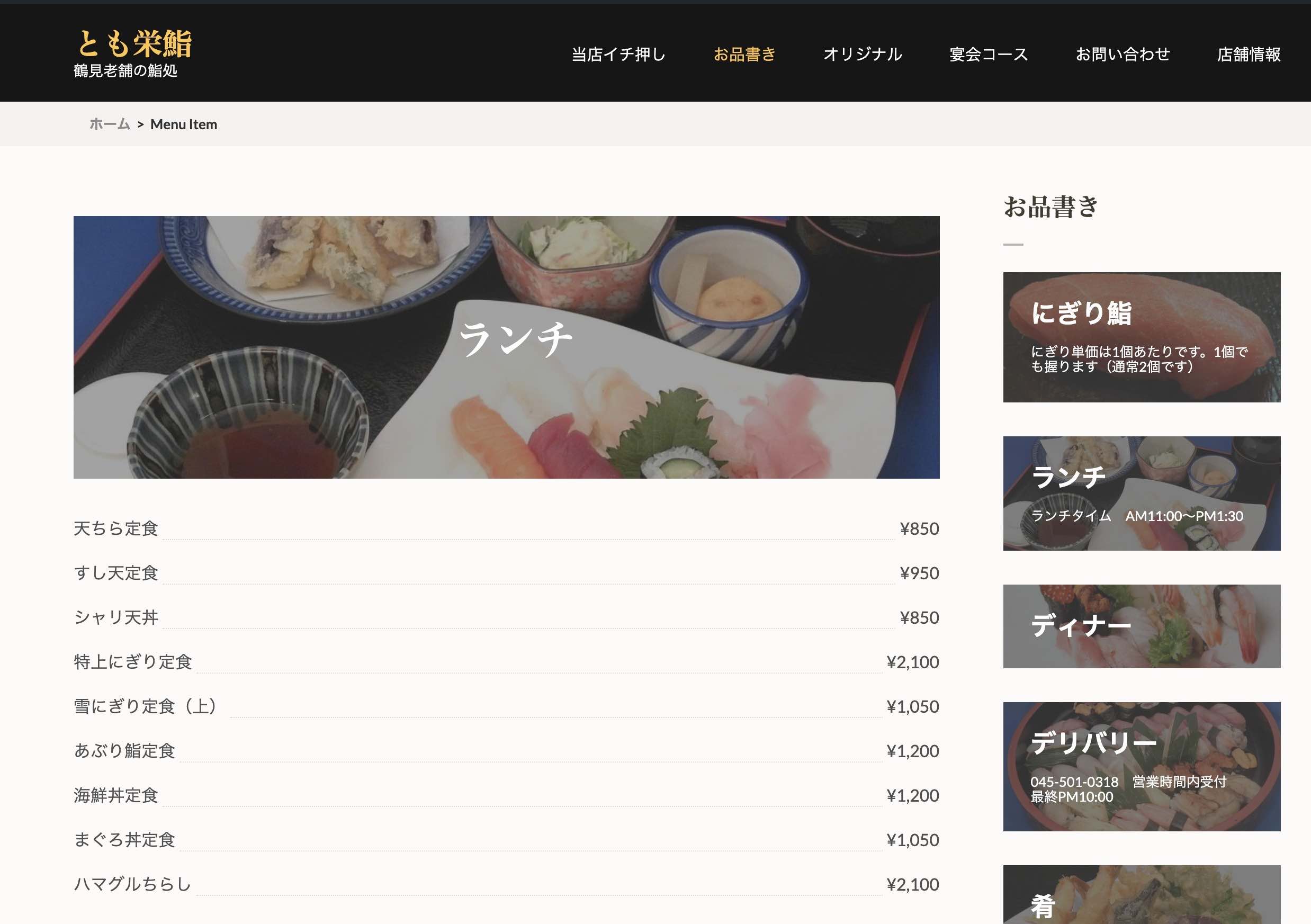
表示させると以下のような感じになります。

- What’s New Generator
その他、お知らせの項目を追加
What’s New Generatorを利用しています。これは特に説明しなくてもよいかと思いますが、更新したページを順番に新着として表示できます。

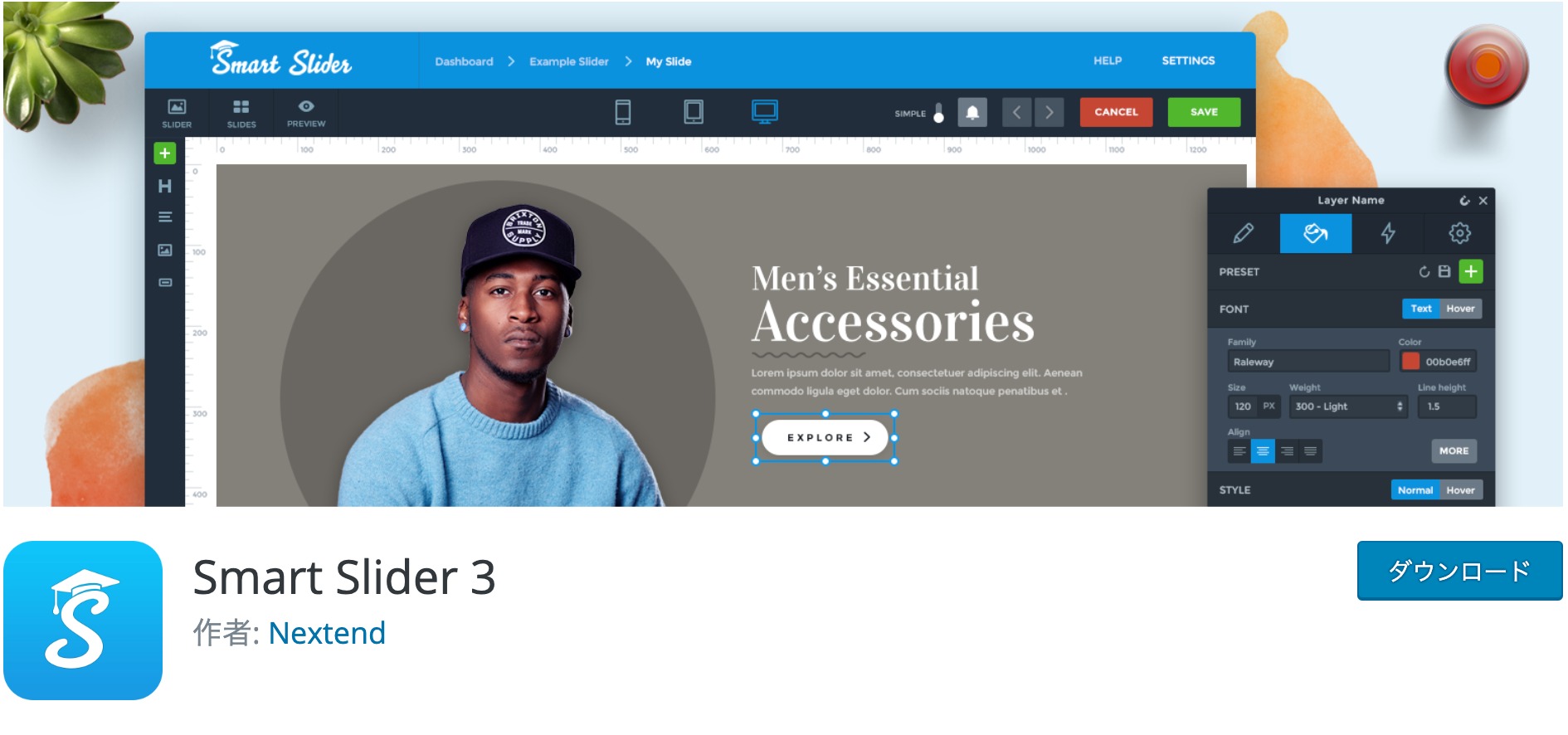
- Smart Slider 3
スライダーも追加しました。これは私の中でお馴染みのSmart Slider 3を利用してます。

形式、表示項目など諸々設定して画像を選択するだけで綺麗なスライダーを入れ込むことができます。
スマホにもレスポンシブで対応していて、それぞれに表示させる部分を設定することができます。
自分でコード書いていくと結構時間かかりますが、これを使えばかなり楽に構築ができますね。
というような形で構成をしていくとそれなりのページが出来上がりました。
まとめ
- お店のホームページもテーマとプラグイン使えばかなり時間を短縮して構築が可能
- WordPressを利用すれば今できのページができる
- SEO関連は別途考えないとだめ
草野球チームのサイトに続いてのサイト構築でした。
あとはデータを取りながら更新できればなと思っています。
是非ともお店にも行ってみてください。