困った時のプラグイン一発
前回の記事でWordPressの環境をローカルPCの中に構築する方法を紹介しましたが、今度はその環境に公開しているサイトをまるっとコピーしてしまおうという時の方法です。
前回の記事は以下
方法は色々考えられます。
データベースのバックアップとって、公開しているサーバーからphp一式コピーして・・・
それらを全部ローカルに突っ込んでいくという手作業的なもの。。。
こんだけ世の中が発達しているのになんでそんな「毎月勤労統計の不正問題」みたく手作業でやらなきゃならないのよ!という声も多数あると思います。
一分一秒も惜しい現代人はとにかく簡単かつ効率的に全ての作業をしたいと思っているはず。。
そんな悩みを解決する方法がWordPressにはあります。
プラグインですね。
今回もプラグインを使えば簡単かつ効率的に環境のコピーが完了しちゃいます。
All-in-One WP Migrationを使うぞ!
今回の悩みの解決屋さんがまさに「All-in-One WP Migration」というプラグイン。
こいつを入れれば簡単にサイトの内容をまるっとエキスポートしてインポートすることもできちゃう優れももの。
まずはプラグインのインストールから。
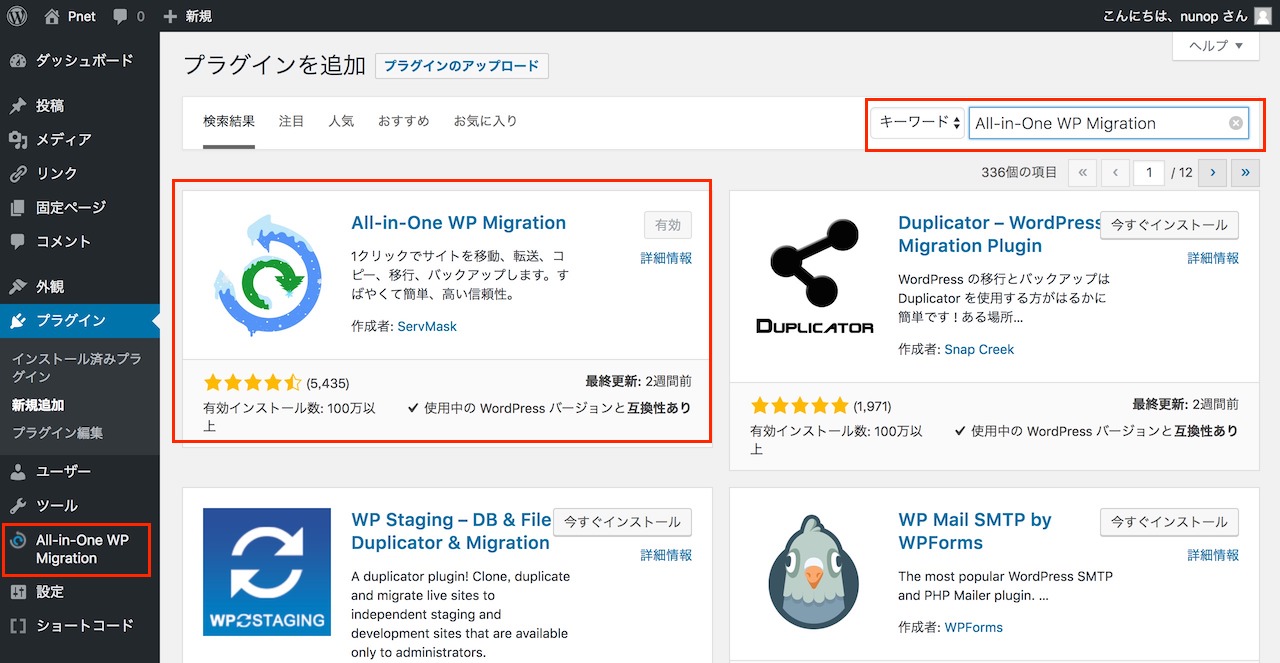
他のプラグインと同様に、サイドメニューのプラグイン>新規追加画面からAll-in-One WP Migrationを検索します。

そうすると検索結果に出てくるのでインストールをします。
インストールが完了するとサイドメニューにAll-in-One WP Migrationメニューが追加されます。
そこをクリックすると、エクスポート、インポート、バックアップという3つのメニューが選択可能になります。
今回は公開中のサイトをローカル環境に再現するので、エクスポートを選択。

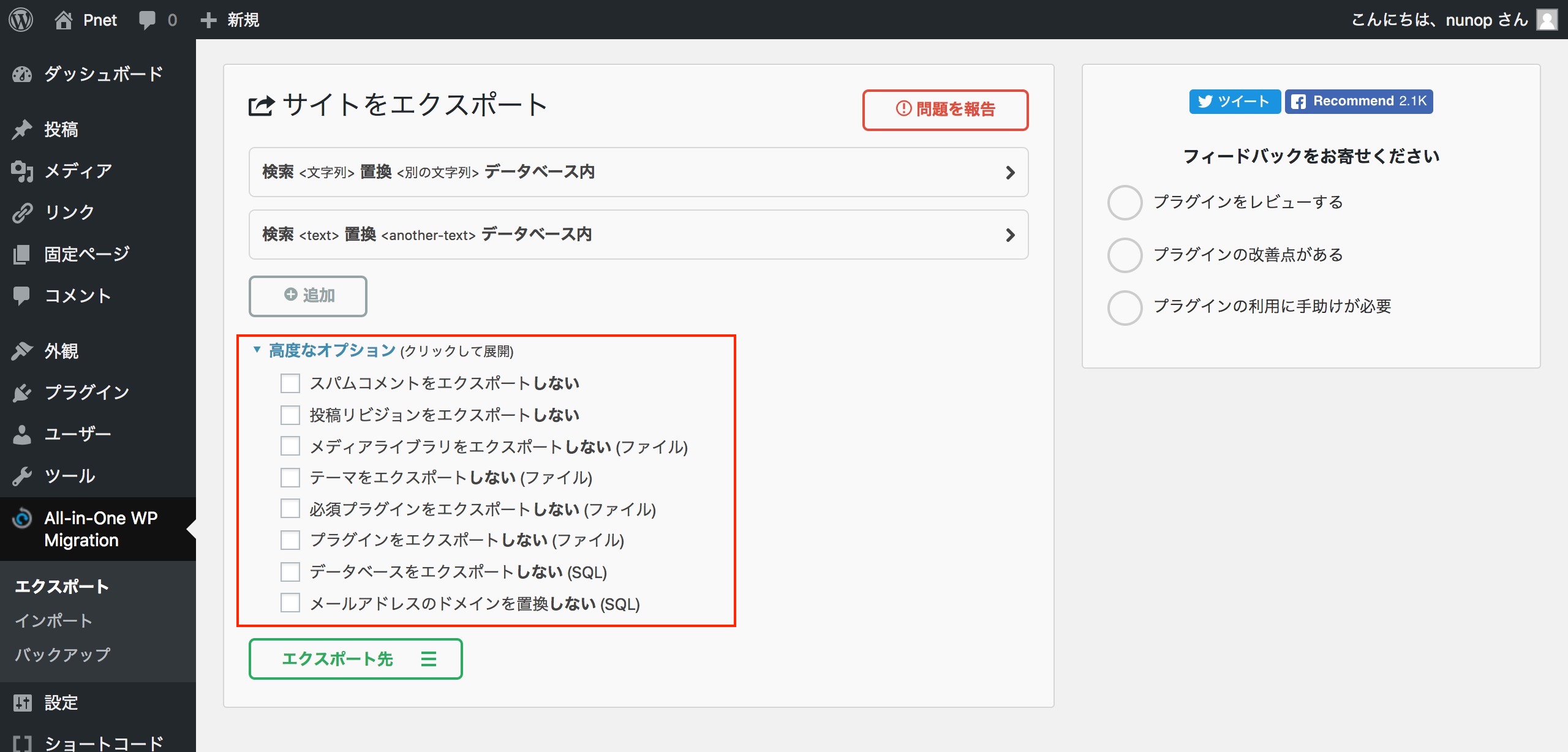
エクスポートの内容を設定することができます。
今回はそのまま再現するので、特になにもチェックしないで出力します。
スパムコメントなどはいらないと思いますが、、、
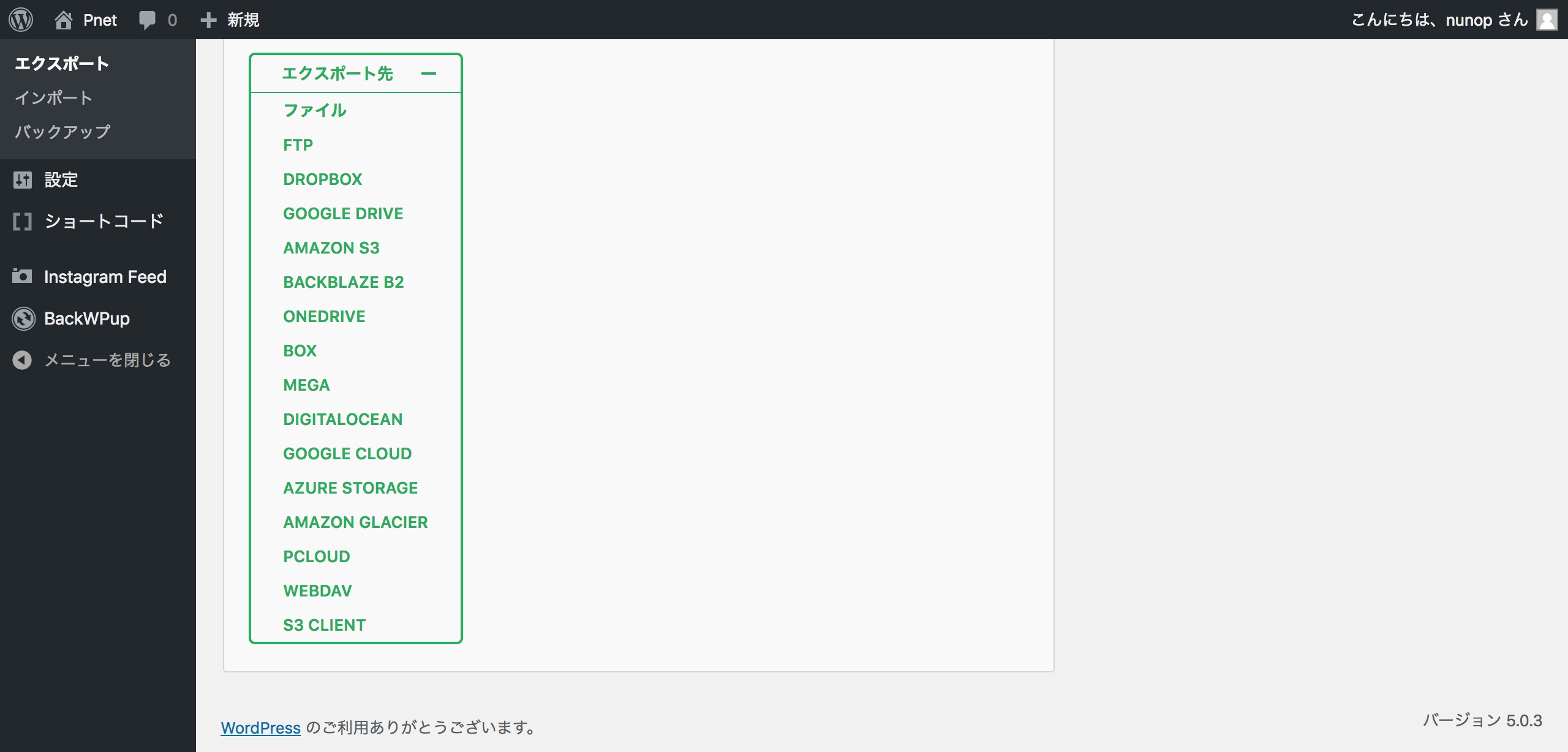
その後、エクスポート先というボタンをクリックするとどこにエクスポートするのかを選択できます。

今回はローカルPCなので、ファイルを選択します。
そうすると処理が始まってあとは待つだけ。
出力先のフォルダを決めればサイトの内容が1つにまとまったファイルができあがります。
あとは、そのファイルをローカルに作成したWordPressにガツンといれてやればよいだけ。
当然、ローカル側のWordPressにもAll-in-One WP Migrationを入れておいてください。
同じ様に今度はインポートを選択して、先ほどエキスポートしたファイルを選択するのみ。
これで全て同じ状態がローカル環境にも再現が可能です。
ファイルインポート時の注意点
インポートする時に注意点があります。
WordPressでは初期時にインポートファイルの上限が制限されていると思います。
10MBまでとか30MBまでとか。
エキスポートしたファイルがそれ以下であれば問題ないですが、ファイルが大きい場合はエラーでインポートに失敗します。
この設定を変更する方法があるので以下を試してみてください。
いくつか方法がありますが、ローカル環境なので「.htaccess」に追記する形で対応したいと思います。
.htaccessのファイルの場所はそのままであれば下記になると思います。
/Applications/MAMP/htdocs/サイト名フォルダ/.htaccess
そこに以下の記述を追加しましょう
|
1 2 3 |
php_value memory_limit xxxM php_value post_max_size xxxM php_value upload_max_filesize xxxM |
xxxMのところはそれぞれ調整してください。
最大ファイルアップロードの数値を変更することができます。
追記した後に画面で確認すると、指定したファイルサイズに変わっていることが確認できます。

これでアップロードのエラーを回避することができます。
もしもエラーでつまずいた方がいましたら試してみてください。
以上で、環境のコピーは完了です。
あとは好きなだけサイトをいじってみて、テーマを変更してみたり、cssでデザインをいじってみたり。色々なことを開発環境で試すことができます。
まとめ
- All-in-One WP Migrationで簡単に環境のコピーができる
- 元のサイトからエキスポートしてコピー先のサイトへインポートするのみ
- 開発環境で好きなだけいじることができる